Qu’est ce que c’est ?
Le maquettage est essentiel pour visualiser et tester une interface utilisateur avant sa réalisation finale.
Il commence par le zoning, une étape où l’on dessine un schéma simple. Ensuite, on passe aux wireframes, qui sont des croquis détaillés précisant la disposition des éléments. Enfin, la maquette fonctionnelle intègre les éléments graphiques et interactifs.
Contexte et enjeux
Le contexte du maquettage est marqué par la nécessité de répondre rapidement aux besoins changeants des utilisateurs. Ils s’attendent à des expériences fluides que ce soit sur un smartphone, une tablette ou un ordinateur. Cela exige des designs capablent de s’ajuster à différentes tailles d’écran.
Les enjeux du maquettage incluent la clarté, l’ergonomie et l’attractivité. Il est essentiel de concevoir des interfaces qui permettent une navigation intuitive. De plus, l’aspect visuel ne doit pas être négligé, car une interface attractive peut améliorer l’expérience utilisateur.
2024
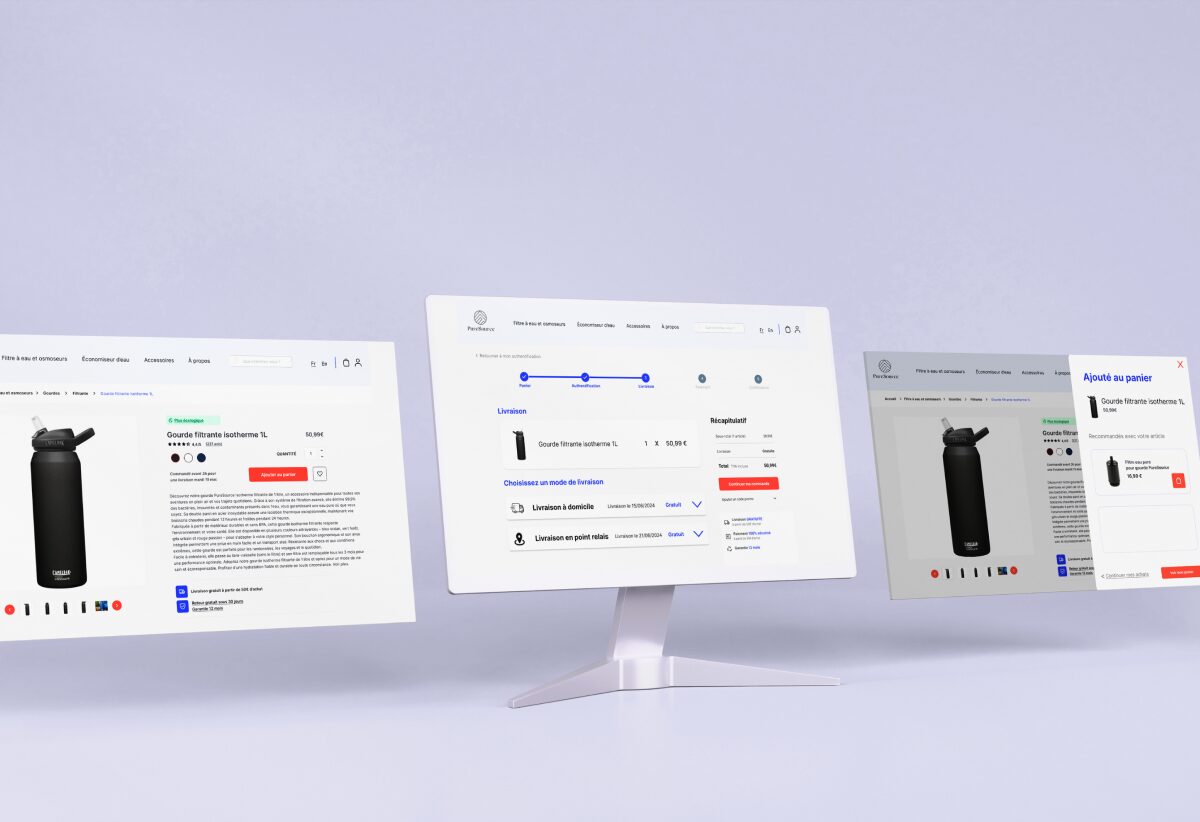
Réalisation d’une maquette de site e-commerce.
Cela m’a permis de maîtriser la création de tunnels d’achat efficaces. J’ai renforcé mes compétences en conception UX/UI. J’ai appris à optimiser chaque étape du parcours utilisateur, de la page produit au paiement.
-> Durée pour le faire : 1 journée
-> Logiciel : Figma
2023
Réalisation d’une maquette d’application mobile.
Ma première application mobile. Cela m’a permis d’acquérir des connaissances en UX/UI mobile, me familiarisant avec les spécificités de la conception d’interfaces adaptées aux petits écrans.
-> Durée pour le faire : 3 journées
-> Logiciel : Figma
2023
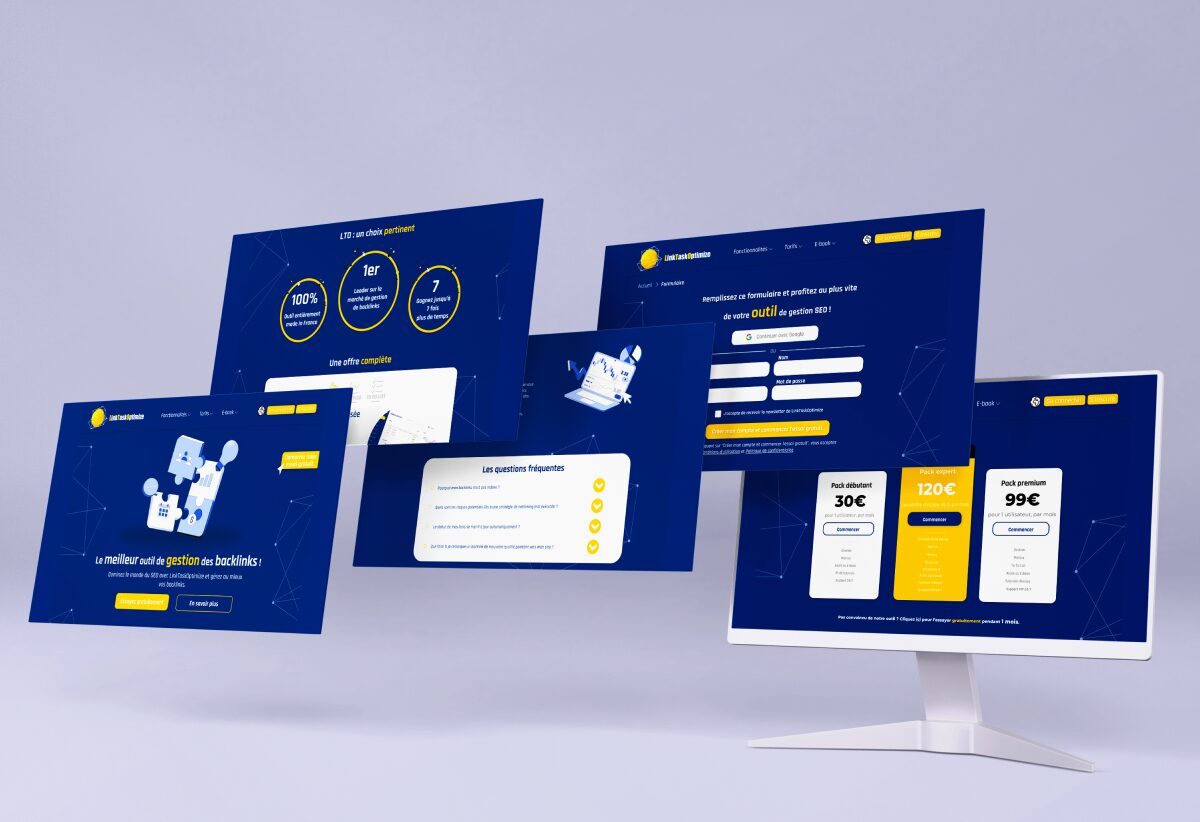
Réalisation d’une maquette d’un site e-commerce.
Mon premier site e-commerce. Cela m’a permis d’apprendre à placer efficacement des appels à l’action (CTA) pour optimiser la conversion des visiteurs en clients, tout en développant mes compétences en conception de sites web.
-> Durée pour le faire 3 jours
-> Logiciel : Figma
2023
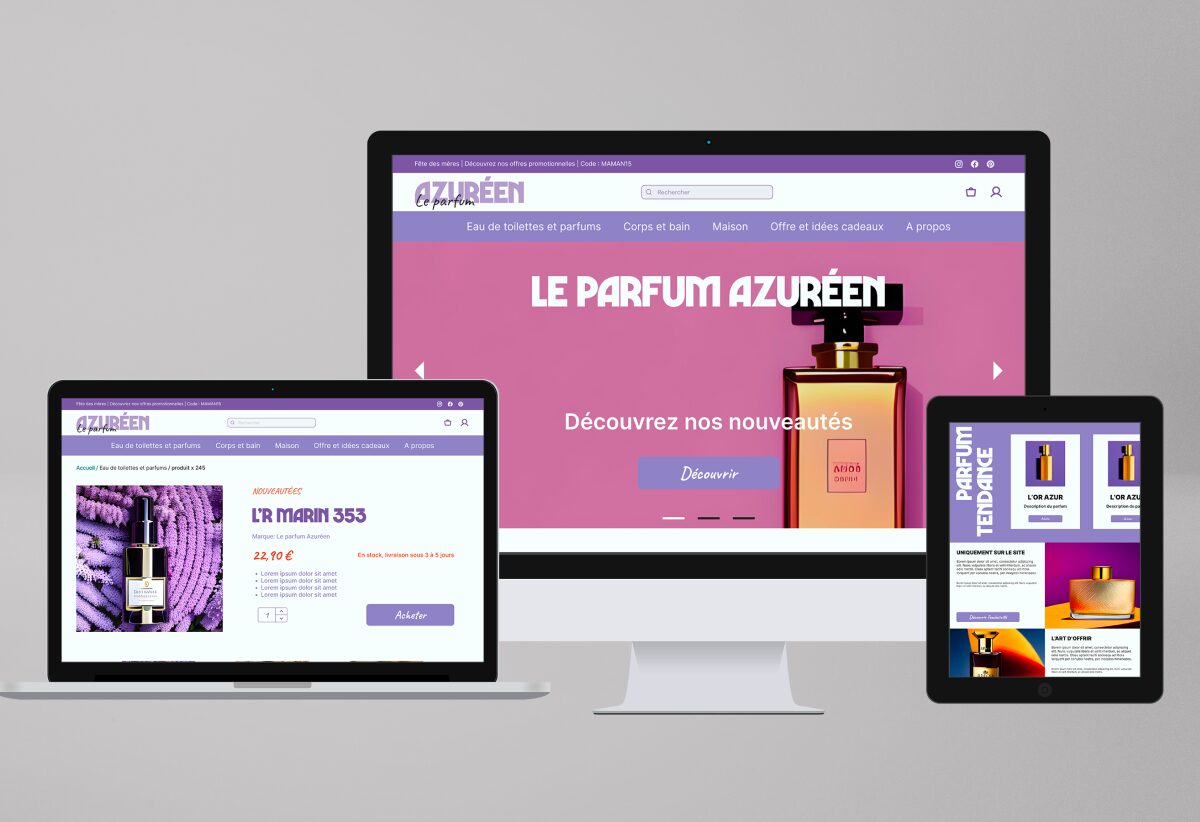
Réalisation d’une maquette de site web.
J’ai appris à créer des interfaces visuellement attrayantes et fonctionnelles, améliorant ainsi l’expérience utilisateur globale.
-> Durée pour le faire : 2 journées
-> Logiciel : Figma
2022
Réalisation d’une maquette d’un site vitrine.
Mon premier site web. Cela m’a permis d’appréhender concrètement les bases de l’UX/UI ainsi que de prendre en main Figma.
-> Durée pour le faire 2 jours
-> Logiciel : Figma
Zoom rapide sur la méthodo
Toutes les maquettes que je viens de vous présenter ont été réalisées en respectant les étapes essentielles du maquettage, incluant le zoning, le wireframe et l’arborescence.
Cette méthodologie m’a permis de concevoir des interfaces claires et fonctionnelles.